AnkiでMarkdownファイルを読み込む
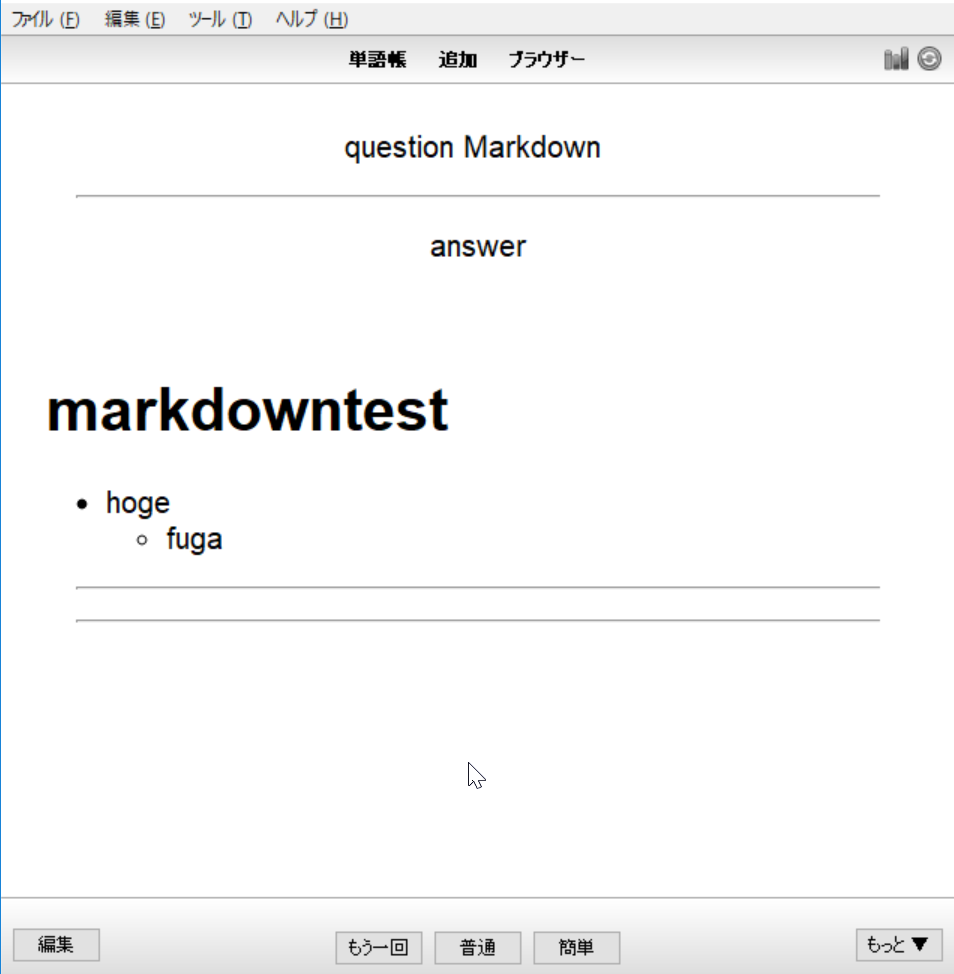
こんな感じで表示される。

.apkgファイルのインポートの仕方はこちらを参考にしてください。
前提
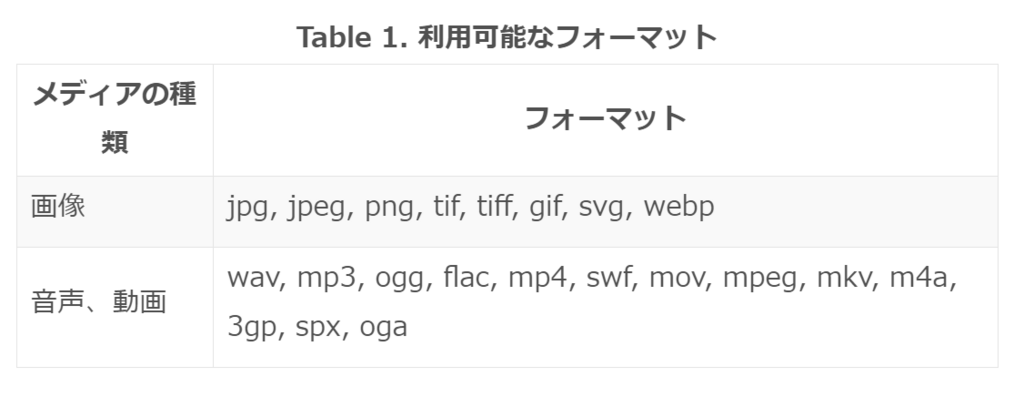
Anki では以下の拡張子のみ読み込める。マークダウン形式は原則対応していない。(ちなみにPDFも非対応)

上記表は画像、音声、動画などメディアファイルを Anki へ一括登録 - the Right Stuffより引用
今回JavascriptをいじることでWindowsでマークダウン形式のファイルを読み込むことができたのでそのメモを残す。
実行環境
Windows 10
Anki 2.0.51
Qt 4.8.4
PyQt 4.10
(Ankiアドオンの)JS-Boosterインストール済
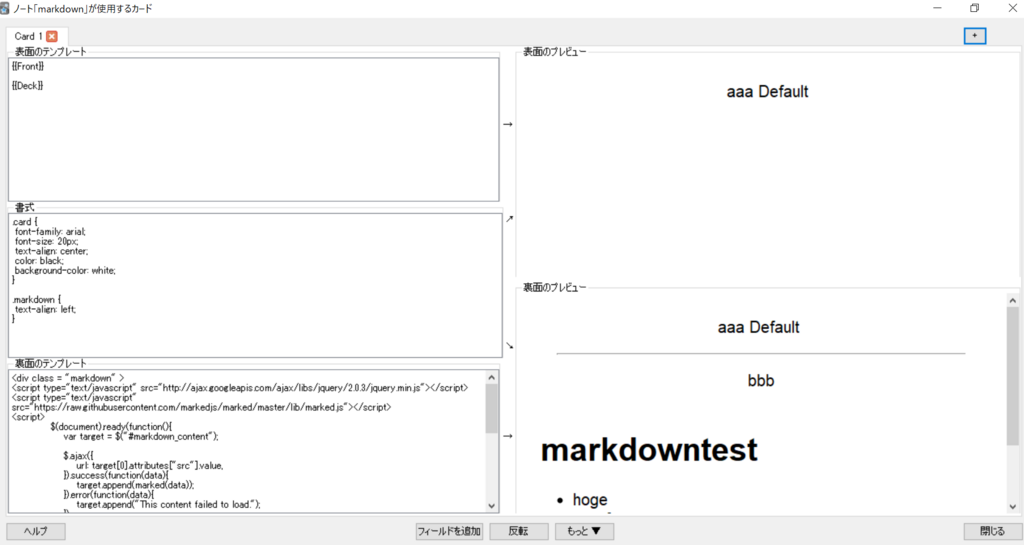
カード
Marked.js で Markdown をクライアント側でパースして表示する を参考にJavascriptで作成した。

表面のテンプレート
{{Front}}
{{Deck}}
書式
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.markdown {
text-align: left;
}
裏面のテンプレート
<div class = "markdown" >
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="https://raw.githubusercontent.com/markedjs/marked/master/lib/marked.js"></script>
<script>
$(document).ready(function(){
var target = $("#markdown_content");
$.ajax({
url: target[0].attributes["src"].value,
}).success(function(data){
target.append(marked(data));
}).error(function(data){
target.append("This content failed to load.");
});
});
</script>
</div>
{{FrontSide}}
<br>
<hr id=answer>
{{Back}}
<hr>
{{Example}}
<hr>
{{Tags}}
使い方
AnkiアドオンのJS-Boosterインストールしたうえで、
①.markdownをメディアコレクションのディレクトリに置く
今回sample.markdownというファイルを使う。中身はシンプルで以下のようになっている。ダウンロードはこちらから
# markdowntest - hoge - fuga
マークダウンファイルを
WindowsならC:\Users\userxxx\AppData\Roaming\Anki2\userxxx\collection.media
に置く。このディレクトリはAnkiで表示するメディアファイルを一括で置く場所。
登録するメディアファイルをメディアフォルダ (collection.media) に保存します。 既定のメディアフォルダは、 (書類, ドキュメントフォルダ)/Anki/(プロファイル名: ユーザー 1)/collection.media になります。サブディレクトリは使用できません。
画像、音声、動画などメディアファイルを Anki へ一括登録 - the Right Stuffより引用
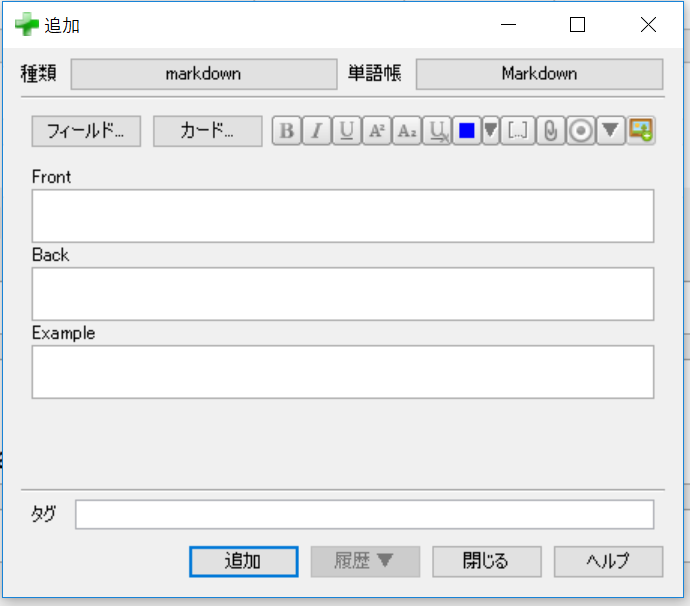
②単語カードを追加する
下記のスクリーンショットの左上のように種類をmarkdownにする

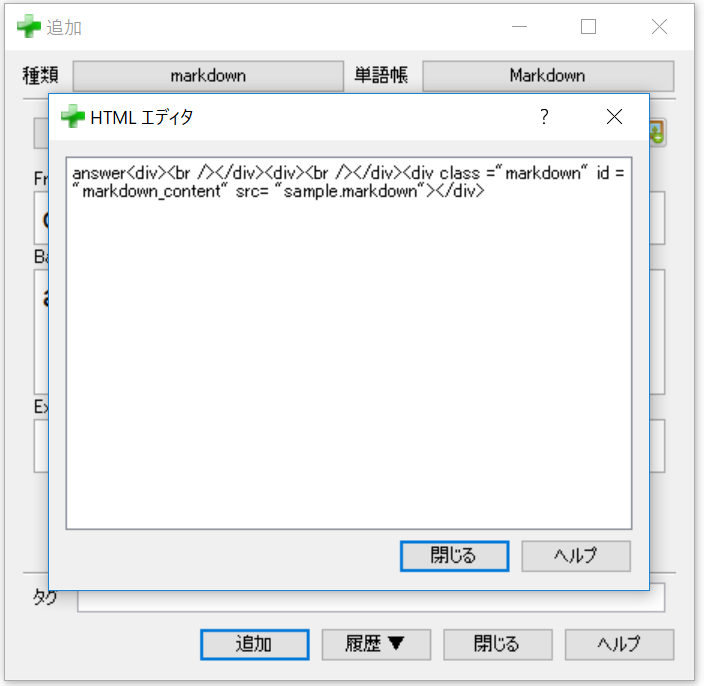
適当に問題文と答えを書いて、そのうえでBackにカーソル位置合わせて、Ctrl+Shift+XでHTMLを編集する。 その際に先ほど追加したsample.markdownを以下のようなタグで指定する。
<div class ="markdown" id = "markdown_content" src= "sample.markdown"></div>

カードを追加しているときは何も表示されないが、とりあえず「閉じる」>「追加」を押す。
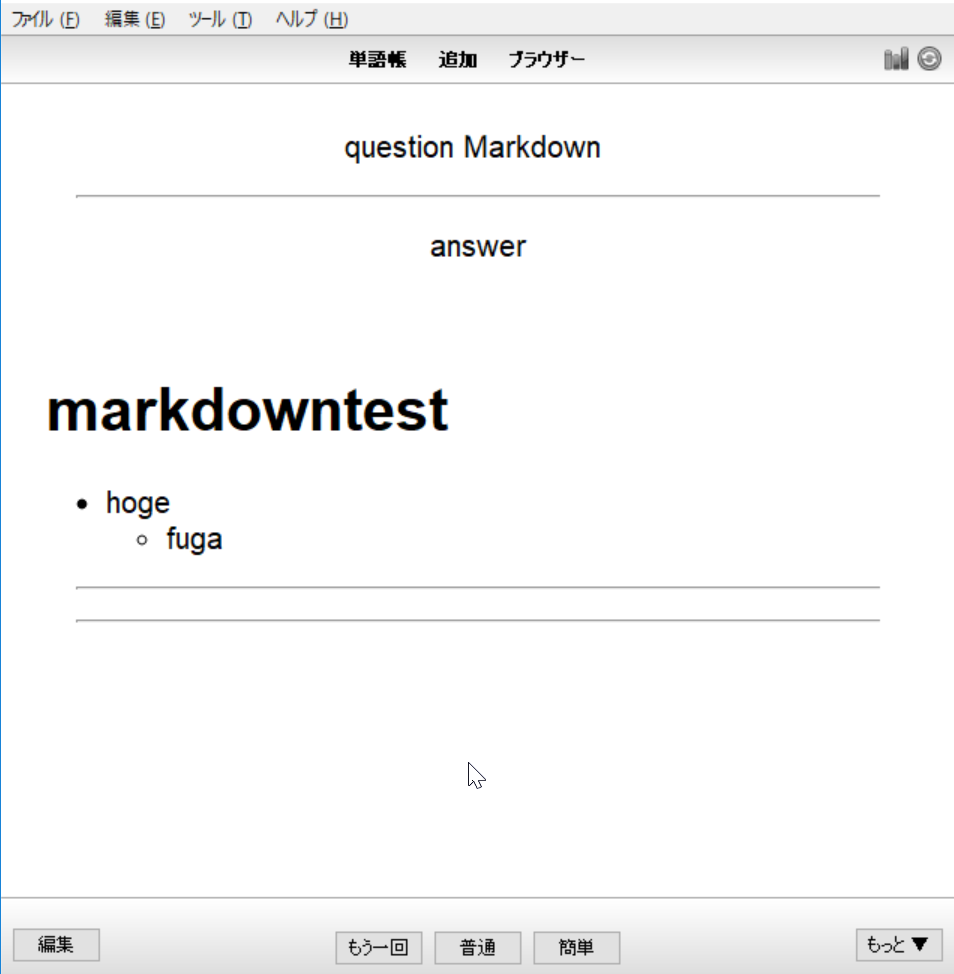
③ankiで学習する
markdown形式で表示される。

メリット
マークダウンファイルでメモしたことをもとに解説を作成できる。 ファイルなので、どの単語カードからも呼び出すことが可能だし、内容の修正などをしても一括で書き換えができるのがメリット。
問題点
AnkidroidやiOS版Ankiでは非対応。MacOSでは未確認。
原因としてはアドオンのJS Boosterがないと起動せず、アドオンはAnkidroidやiOS版Ankiではほぼ非対応だからだと思われる。 jQueryを使わずに普通のJavaScriptベースでマークダウンを表示ができるなら、AnkidroidやiOS版Ankiにも対応できると思う。要改善。
追記
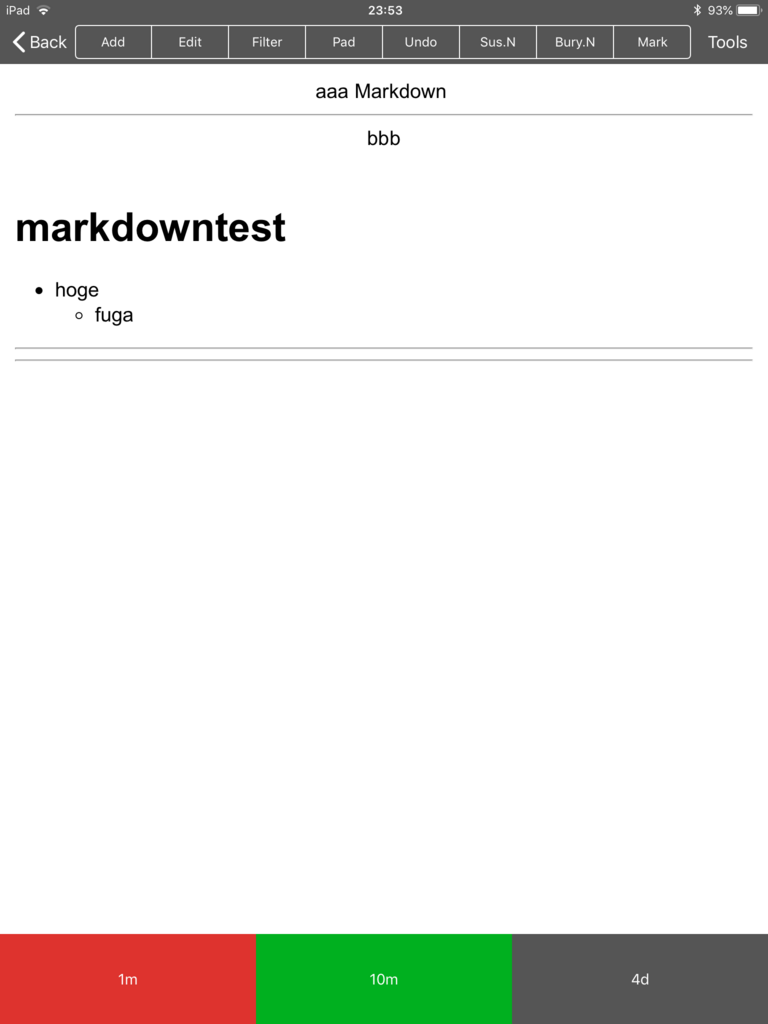
iOS版Ankiに対応できた。
RedditのAnki iOS Use javascript as in Anki Desktopを見ていたら
Try pasting the JavaScript from the library directly into a script section of your card template.
訳:ファイルを読み込めていないから直接ソースコードをテンプレートに打ち込んだらiOSでもいけるで
ということでiOS対応できた。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script type="text/javascript" src="https://raw.githubusercontent.com/markedjs/marked/master/lib/marked.js"></script>
の部分を直接ソースコードに変えたらいけた。でもAnkidroidではできなかった。なんでだろう。